|
|
|
This article is a continuation of the "
How to Build a News Application with DotNetMushroom RAD" article . We demonstrate how to style the News Application via HTML and CSS.
The objective of this article is not a tutorial on HTML and CSS styling but rather on how HTML and CSS can be applied through the DotNetMushroom RAD.
DotNetMushroom Rapid Application Developer (RAD) is a new application builder for DotNetNuke. It was launched at OpenForce Europe’09. The scope of RAD is to allow a user or developer to build an application which is made up of tables, queries, and forms.
DotNetMushroom Rapid Application Developer (RAD) is a new application builder for DotNetNuke. It was launched at OpenForce Europe this year. The scope of DNM RAD is to allow a user or developer to build an application which is made up of tables, queries, and forms.
This is a quick start guide to using DNM RAD. In this article we demonstrate how to create a table for news items, create a form to insert or edit news records, and display the results in another form.
Read More..
In this free video tutorial we provide a quick start guide to using DotNetNuke 5.
This tutorial will help you get started using DotNetNuke without getting into all of the finer details, once you've got to grips with this tutorial you can then explore the other video tutorials on DNN Creative Magazine and those tutorials will help you to get the most from your DotNetNuke portal.
The videos contain:
- Video 1 - Introduction, Configuring and Securing Admin and Host User Accounts
- Video 2 - Introduction to Admin Functions, How to Add a Module to the Page
- Video 3 - How to Add a Text / HTML Module to the Page
- Video 4 - How to Install and Configure the Links Module
- Video 5 - How to Use Containers and Skins in DotNetNuke
- Video 6 - Logo, How to Create Pages and Move Modules
Total Time Length: 59min 15secs
In this Free tutorial we demonstrate how to install the DotNetNuke Core Module Extensions in DotNetNuke 5.
If you have used previous versions of DotNetNuke and you are wondering where the core modules have moved to, or if you are a beginner to DotNetNuke and would like to install the additional free core modules that come as default with DotNetNuke, this tutorial will provide all of the information you need.
Video 1 - How to install DotNetNuke Core Modules in DNN 5
- Demonstration of core modules location in previous versions of DotNetNuke
- DotNetNuke 5 extensions
- How to install available extensions
- How to install multiple DotNetNuke core modules at the same time
Time Length: 2min 46secs
In this free tutorial we demonstrate how to install a standard module to DotNetNuke 5.
There are many modules available to extend the functionality of your DotNetNuke website, some of the modules require you to purchase them from websites, such as snowcovered.com and there are also many free modules available as well.
In this tutorial we demonstrate how to install a module using the Install Extensions method and also how to auto install a module using FTP.
The video contains:
- Video 1 - How to Install a Module in DotNetNuke 5
Time Length: 11min 16secs
In this free video tutorial we demonstrate how to install skins and containers in DotNetNuke 5.
If you have used an earlier DotNetNuke version, the installation has changed slightly, or if you are a beginner to DotNetNuke this should help you get up to speed quickly.
The videos contain:
- Video 1 - How to Install a Skin in DotNetNuke 5
- Video 2 - How to Test a Skin, How to Auto Install a Skin
Total Time Length: 18min 14secs
This is part of the
How did they build it …? series of interviews.
This is an email interview with LogicSpectrum who have created these two sites:
http://www.germanera.com
http://www.logicspectrum.com
Subjects covered:
- Design
- Use of Flash
- Menu modification
- Modules used
- Content structure
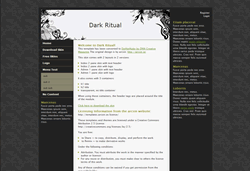
Dark Ritual is a free, tableless, fixed width, XHTML compliant website. This skin comes with 2 layouts in 2 versions:
- Index 3 pane skin with text header
- Index 3 pane skin with logo
- Admin 1 pane skin with text header
- Admin 1 pane skin with logo
It also comes with 3 containers:
- h1 title
- h2 title
- transparent, no title container

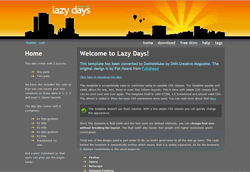
Lazy Days is a free, tableless, W3C-compliant website design.This skin comes in 3 variations:
- index – a 2 pane fluid skin
- index_sub_menu - a 2 pane fluid skin with a sub menu
- 1 pane – a 1 pane fluid skin, suitable for the administration area in DotNetNuke
It also comes with 6 containers:
- h1 title gradient
- h1 title
- h2 title gradient
- h2 title
- h3 title
- transparent no title

Zenlike 1.0 is a free, lightweight, tableless, fluid W3C-compliant website design. This skin comes in 2 different types:
- index_with_logo - uses the logo from the admin menu / site settings
- index - uses text for the site header which you can edit in the skin files
It also comes with 5 containers:
- h4 title box
- h4 title no bot line
- h4 title with bot line
- top pane h3 title
- transparent no title
